프레임워크 : 마이바티스
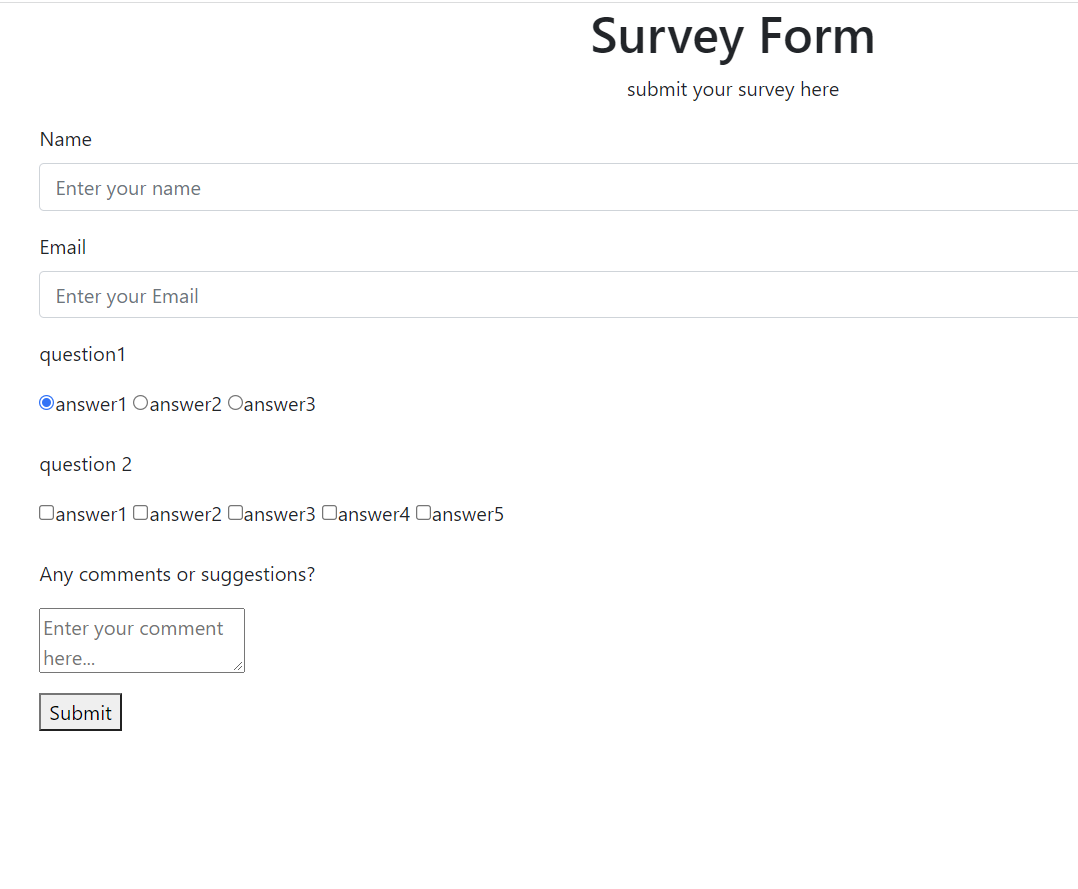
아래처럼 간단한 미니 설문지를 만들어보았다.
데이터를 입력하고 submit을 누르면 데이터가 저장된다.

html 설문조사 화면 코드
https://codepen.io/freeCodeCamp/pen/VPaoNP
FCC: Survey Form
...
codepen.io
여기서 기본 html 설문지 화면 코드를 가져왔다.
mybatis-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<!--
DB(스네이크 케이스) -> JAVA(카멜 케이스)로 명명규칙을 매핑해주는 옵션
-->
<setting name="mapUnderscoreToCamelCase" value="true"/>
</settings>
<typeAliases>
<package name="com.survey.web.vo"/>
</typeAliases>
</configuration>
application.properties
#DB ??
spring.datasource.driver-class-name=org.mariadb.jdbc.Driver
spring.datasource.url=
spring.datasource.username =
spring.datasource.password =
#bean override
spring.main.allow-bean-definition-overriding=true
#autoReload
spring.devtools.restart.enabled=true
spring.devtools.livereload.enabled=true
#MyBatis
mybatis.type-aliases-package=com.survey.web.vo
mybatis.mapper-locations=mapper/**/*.xml
mybatis.configuration.map-underscore-to-camel-case=true
#thymeleaf setting
spring.thymeleaf.check-template-location=true
#for development purposes
#spring.thymeleaf.prefix=classpath:/templates/
#for spread purposes
spring.thymeleaf.prefix=file:src/main/resources/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.cache= false
1.Controller
사용자의 요청이 진입하는 지점(entry point)이며 요청에 따라 어떤 처리를 해야하는지 가이드 해준다.
@Controller
public class SurveyController {
@Autowired
private SurveyService service;
//서베이 list 보여줌
@GetMapping("/list")
public ModelAndView getList(){
ModelAndView view = new ModelAndView();
view.setViewName("views/survey");
return view;
}
}
ModelAndView로 데이터와 뷰를 모두 전송해주고,
view.setViewName("경로")는 view를 보여줄 경로를 적은 것이다. views디렉토리에 survey라는 html을 만들어두었다.
2.VO 넣어줄 객체 만들기
@Getter
@Setter
@ToString
public class SurveyVO {
private String writerName;
private String email;
private int question1;
private int question2;
private String content;
}SurveyVO라는 객체(테이블)을 만들었으며, 그 안에는 writerName,email,question1,question2,content라는 column들이 들어있다.
3.Service 데이터(model)과 view를 연결해주는 로직 만들어주기
service도 controller에 들어간다 !
@Service
@AllArgsConstructor
public class SurveyService {
private final SurveyMapper mapper;
public List<SurveyVO> getList() throws Exception {
return mapper.getList();
}
}저기서 @AllArgsConstructor어노테이션은 객체의 의존성주입을 도와준다. 생성자는 객체에 의존성 주입을 해주는 것중에 하나인데 AllArgsConstructor는 자동으로 생성자를 주입해준다. 만약 @AllArgsConstructor가 없으면 파라메터값을 받아오지 못해서 mapper가 null이 리턴된다.
자바 디폴트 생성자로 되면
SurveySerivce(){} 이게 자동으로 생성되는데, mapper를 가져왔기 때문에 파라메터값을 받아야한다..무언가 객체를 가져왔을 때 항상 @AllArgsConstructor로 자동 생성자 주입을 해준다.
4.Mapper로 자바에 적어둔 코드를 db에 연결시켜준다.
@Mapper
public interface SurveyMapper {
//서베이 리스트 가져오기
public List<SurveyVO> getList() throws Exception;
}
5.Resource의 mapper
surveyMapper.xml
마지막으로 객체들을 db와 연결해주는 부분이다.
<mapper namespace="com.survey.web.mapper.survey.SurveyMapper">
<select id = "getList" resultType="com.survey.web.vo.survey.SurveyVO">
select writerName,
email,
question1,
question2,
content
from survey
</select>
</mapper>
'Spring > [Spring]Survey(설문조사)' 카테고리의 다른 글
| 스프링 설문지 만들기 프로젝트 -2 (db저장) (0) | 2022.01.09 |
|---|
댓글